Sie wollen Ihre WordPress Sidebar mit Inhalten füllen, Widgets in die Sidebar einbinden, die Sidebar entfernen oder individualisieren. So geht´s!
Die WordPress Sidebar bietet Ihnen die Möglichkeit, Ihren Blog bzw. Ihre Webseite von den vielen anderen zu unterscheiden. Es ermöglicht Ihnen die persönliche Note zu integrieren ohne jede Seite einzeln bearbeiten zu müssen. So können Sie eine Sidebar integrieren bzw. entfernen.
Sidebar einbinden bzw. Sidebar entfernen
Sie haben WordPress installiert und sind gerade dabei Ihre Seite zu gestalten. Dann stolpern Sie sicherlich über die Sidebar. Mit den Voreinstellungen zeigt Sie meist aktuelle Beiträge, letzte Kommentare, Meta, Archive und Kategorien. Was das Thema kompliziert macht ist, dass Sie in jedem Theme andere Voraussetzungen haben und sich je nachdem an die Gegebenheiten richten müssen außer Sie wollen selbst in den Code eingreifen. Aus diesem Grund macht es Sinn, dass Sie sich das Theme auch direkt danach aussuchen, ob es die Möglichkeiten bietet, die Sie sich erhoffen.
Wenn Ihr Theme eine Sidebar darbietet können Sie diese wie folgt füllen:
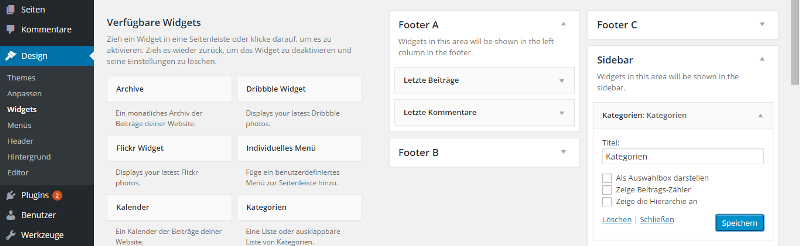
- Gehen Sie auf „Design“ und „Widgets“ (Widgets sind nämlich die Inhalte, die Sie in die Sidebar, Footer, Header, etc. einbinden können)
- Hier finden Sie die unterschiedlichen Bereiche und in den meisten Fällen auch eine Sidebar.
- Diese können Sie jetzt mit den links dargebotenen Widgets füllen. In unserem Fall das Archive Widget, welches alte Beiträge listet, die Kategorien, ein individuelles Menü und viele weitere Elemente einbinden.
Dazu wählen Sie das Widget und ziehen es per Drag and Drop in die Sidebar. - Geben Sie dem Widget einen Titel (Falls Sie möchten), speichern Sie das Widget und schauen es sich auf der Live-Page an.
Die WordPress Sidebar wird dann bei jedem Ihrer Beiträge angezeigt. Gelegentlich gibt es auch die Möglichkeit die Sidebar in Seiten und Beiträge einzubinden. Das ist jedoch vom Theme abhängig.
Was tun wenn ich nicht das richtige Widget finde?
Wenn Sie hier nicht das finden, was Sie möchten können Sie im Text-Widget alles via HTML einbinden. Außerdem haben Sie die Möglichkeit Plugins zu installieren, die Ihnen wieder neue Widgets darbieten. Dadurch können Sie Videos, Social Icons, einen Social Feed, einen Kalender und viele weitere Optionen einbinden. Weitere Infos zur Einbindung von Widgets bzw. wie Sie selbst Widgets erstellen finden Sie unter:
WordPress Widgets Area erstellen
WordPress Sidebar nicht vorhanden –> Sidebar selbst anlegen
Wenn die WordPress Sidebar nicht voreingestellt angezeigt wird, können Sie die Sidebar selbst anlegen. Es kann aber auch sein, dass Sie eine zusätzliche Sidebar einbinden wollen die nicht in den Beiträgen aber in den Seiten angezeigt werden. Auch dann haben Sie die Option selbst Hand anzulegen.
WordPress Sidebar mit Plugin erstellen
Die einfachste Option bietet Ihnen hier ein Plugin. Es gibt einige Plugins die es Ihnen ermöglichen neue Sidebars zu erstellen, sogenannte Sidebar Generators. Zwei Plugins über die wir bisher nur positives gehört haben sind Custom Sidebars und Display Widgets. Beide Plugins ermöglichen es Ihnen WordPress Sidebars individuell zu gestalten und zu erstellen. Diese können Sie dann wie oben dargestellt mit Inhalten füllen. Sie können jeder Seite eine eigene Sidebar zuweisen. Display Widgets ermöglicht es Ihnen zudem Widgets einzelnen Seiten zuzuordnen und Seiten auszuschließen.
Alternativ können Sie selbst im Code Sidebars erstellen
Auch das Einfügen einer Sidebar über den Code ist nicht schwierig. Sie sollten sich aber mit den Grundsätzen von HTML und dem Aufbau einer WordPress Seite auskennen. Dazu haben wir Ihnen einen Artikel erstellt: WordPress Widget Area erstellen
Außerdem bietet der Netzgänger einen interessanten Ansatz, die Sidebar als Benutzerdefiniertes Feld in jede Seite individuell mit einzubinden. Das ermöglicht Ihnen die Erstellung und Nutzung mehrerer Sidebars.
Netz-Gaenger.de: WordPress Sidebar einzeln anlegen