Sie haben die ersten Schritte hinter sich gebracht und WordPress und ein Theme installiert? So können Sie ein WordPress Menü bzw. die Navigation erstellen.
Am Anfang kann das Dashboard im Admin-Bereich von WordPress überfordernd sein un des dauert einige Zeit die gewollten Inhalte zu finden. Deshalb erstellen wir nach und nach Inhalte die Ihnen den Weg zur eigenen WordPress-Webseite erleichtern sollen. In diesem Beitrag geht es darum, wie man ein WordPress Menü erstellen kann und wann es zum Einsatz kommt.
Bevor Sie jedoch beginnen ein Menü zu erstellen, müssen Inhalte auf Ihrer WordPress Webseite erstellt werden um diese anzeigen zu lassen. Es macht jedoch dennoch Sinn Ihr erstes Menü bereits vorher zu erstellen und als Navigation festzulegen, dann können Sie einstellen, dass neu angelegte Seiten automatisch zum Menü hinzugefügt werden. Manche Themes liefern zusätzlichen Demo-Content. Wenn Sie diesen hochladen, können Sie bereits mit dem Erstellen des Menüs beginnen bzw. dieses testen.
WordPress Menü erstellen
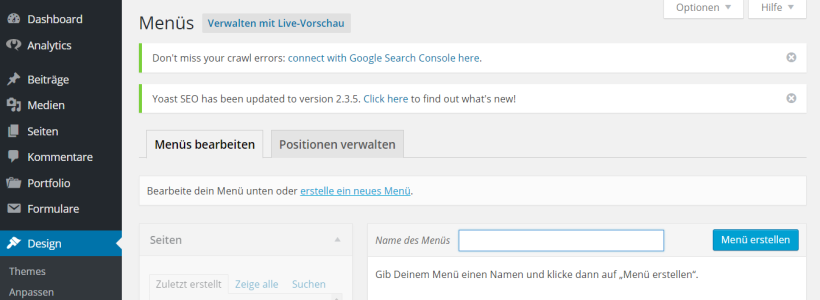
Im Dashboard wählen Sie „Design“ und „Menüs“. Hier finden Sie oft ein bereits eingebundenes Menü, sollten zum Beispiel Demo-Daten in Ihrem Theme vorinstalliert sein. Das können Sie anpassen oder ein neues Menü erstellen.
- Oben im Bild sehen Sie den Link „erstelle ein neues Menü“. Wenn Sie diesen Anwählen können Sie das Menü mit einem beliebigen Namen versehen. Sie sollten sich diesen jedoch merken um das Menü weiter verwenden zu können. In der Regel erstellen Sie zunächst das Menü „Navigation“ um die Seitenstruktur im Header anlegen zu können.
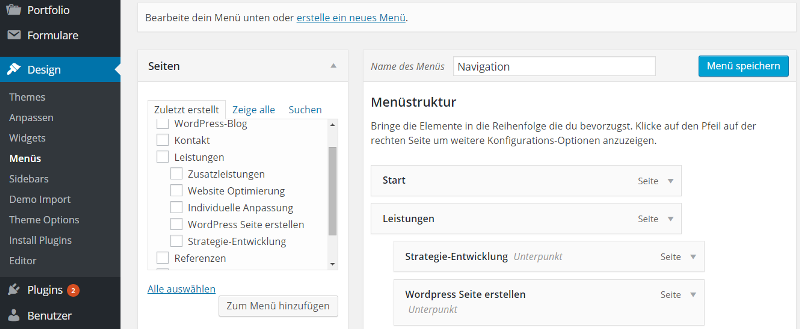
- Ist das geschehen, sind Sie in der gleichen Übersicht in welcher Sie auch Ihr WordPress Menü bearbeiten können. Hier können Sie die angelegten Seiten, Kategorien, Schlagworte, Projekte, etc. ganz einfach per Mausklick zum Menü hinzufügen, sie löschen oder als Über- bzw. Unterpunkt festlegen.

Wie hier Links zu sehen, können Sie einzelne Kategorien mit einem Haken anwählen und dann per Klick auf den Button „Zum Menü hinzufügen“. Um hier Auswahl zu haben, müssen Sie bereits Seiten, Beiträge, Kategorien erstellt haben. Rechts haben wir bereits eine Struktur für unsere Seiten angelegt. Die Oberpunkte werden auf den ersten Blick angezeigt, die Unterpunkte erst bei Hover-Over mit der Maus. - Vergessen Sie nicht Ihr Menü zu speichern. So erstellen Sie Ihr erstes WordPress Menü.
Eigene Links zum WordPress Menü hinzufügen
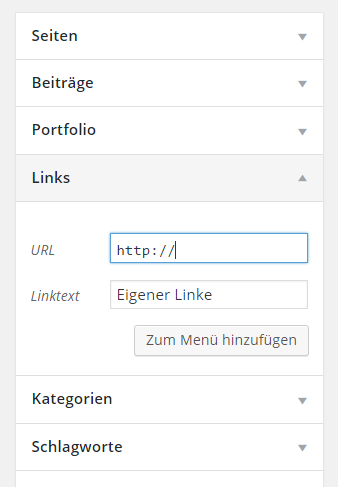
Neben den Beiträgen, die Sie in WordPress erstellen, können Sie jeden Link in ein Menü mit einbinden.
Dazu klicken Sie links auf „Links“.
Hier können Sie die gewünschte URL und den Text angeben, der im Menü angezeigt werden soll.
WordPress Menü anpassen
Sobald Sie die gewünschten Inhalte eingepflegt haben, können Sie die Reihenfolge anpassen und die Menüstruktur optimieren. So können Sie die Reihenfolge der Menüpunkte leicht verändern und Untermenüs erstellen:
Die Anpassung der Menü-Reihenfolge verläuft sehr einfach. Sie können die Menü-Bausteine per drag´n´drop verschieben. Das geht auch wenn Sie das Menü bereits gespeichert haben. Wenn Sie einen Menüpunkt etwas weiter nach rechts schieben, wird er als Unterpunkt der nächst höheren Kategorie geführt und auch entsprechend dargestellt.
 Daneben können Sie die einzelnen WordPress Menü-Punkte anpassen: Wenn Sie auf einen einzelnen Menüpunkt klicken, können Sie einige Informationen anpassen.
Daneben können Sie die einzelnen WordPress Menü-Punkte anpassen: Wenn Sie auf einen einzelnen Menüpunkt klicken, können Sie einige Informationen anpassen.
So können Sie den angezeigten Namen anpassen und mit html-Attributen optisch verändern.
Wo können Sie das WordPress Menü einsetzen?
WordPress Menü´s helfen Ihnen bestimmte Bereiche der Seite mit klickbaren Menüs zu füllen. Dabei steht natürlich die Nutzung des Menüs als Navigation im Vordergrund. Aber individuell erstellte Menüs können auch in Widgets eingebunden und im Footer angezeigt werden.
WordPress Navigation festlegen
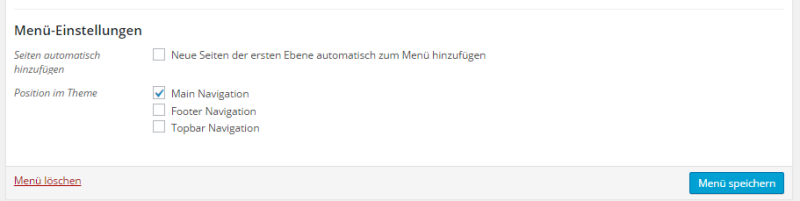
Unten im Menü finden Sie Menü-Einstellungen (gleiche Seite wie oben: /wp-admin/nav-menus.php). Hier können Sie die Position auf Ihrer Webseite bestimmen. In unserem Beispiel können Sie das Menü als Main Navigation bzw. Haupt-Menü wählen. Dadurch wird es in Ihrem Header angezeigt. Aber auch die Wahl als Footer Menü ist hier möglich. Das ist vom Theme abhängig. Es gibt Themes die hier zusätzliche Optionen darbieten.
Ein Haken und das Menü ist sichtbar auf Ihrer Seite.
Alternativ können Sie später auch unter „Design“ „Menüs“ unter „Postionen verwalten“ die gewollten Menüs für die Navigation festlegen.
WordPress Menü im Widget verwenden
Um ein Menü im Widget anzeigen zu lassen öffnen Sie „Design“ „Widgets“, wählen das Widget „Individuelles Menü“ und ziehen es in den Widgetbereich, in welchem es angezeigt werden soll. Sobald Sie das getan haben, können Sie den Titel des Menüs anpassen und das Menü festlegen, welches hier dargestellt werden soll. Genaueres zur Nutzung des Widget-Bereichs finden Sie in unserem Artikel: WordPress Widgets